クロスプロセスってご存知ですか?
現像技術の一種のようですが、私はPicnik(Googleの無料オンライン画像編集サービス)で初めて知りました。
クロスプロセスで画像検索するといっぱい出てきますが、
レトロな感じの、雰囲気のある画像になります。
そのPicnikもあと2ヶ月でサービスが終わってしまうので。。。
替わりになるようなツールはないものかと探していたら、
こんな記事を見つけ、
→デジタルクロスプロセス(改訂版) « Happy Paint!!
トーンカーブで意外に簡単にできることがわかりました(◕∀◕*)♪
素晴らしい記事をありがとうございます!
実際に下記のなんでもない写真でやってみますと・・・
Gimpで写真を開き、メニューバーにある[色]メニューから[トーンカーブ]を選択。
[チャンネル]から[明度][赤][緑][青]それぞれを選択し、
Happy Paint!!さんのトーンカーブを参考に下記のようなカーブに設定しました。
全てのチャンネルのカーブを編集後、最後に[OK]ボタンを押します。
なお、[プリセット]の横の[+]ボタンを押すと、プリセットとして保存することができ、
[プリセット]の下向き三角ボタンから選択できるようになります。
なので、次回からは手間なし簡単に編集できます!
トーンカーブを適用後がこちら。
これに、さらに以前書いた[トイカメラスクリプト]で、[周辺減光]をすると・・・
この後さらにトーンカーブで[明度]のチャンネルの中央を上にドラッグすると・・・
色褪せた写真風になりました。
追記2012.02.16
その他の例を別のブログに方にも載せています。
→雰囲気のある画像に補正してくれるツール|ajiwai blog
参考にさせていただいたページ
関連記事
2012/02/15
 タイルクローン機能でパターンを作る
タイルクローン機能でパターンを作る
Inkscapeに、オブジェクトのクローンをタイル上に配置してくれる、[タイルクローンを作成]という機能がありますが、これを使ってパターン柄を作ることができます。
とても感覚的に編集できるのでおすすめです。
詳しくはこちらをご覧ください。
→InkscapeでDesign >タイルパターンを作ってみる
ポイントは、タイル1つ分のサイズの四角を描き、それをグループ化してからタイリングすること。
タイリング後、オリジナルのオブジェクトのグループの中に入って何かを描くと、全てのクローンにリアルタイムで反映されて行きます。
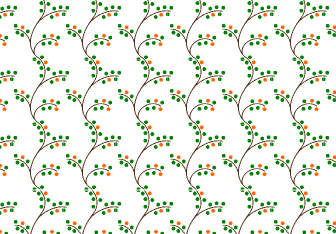
例えば下記の図は、左上の四角がオリジナルで、後はクローンです。
四角形の外側にはみ出して描くことができるので、線や図形が繋がっているように配置することもでき、自由度の高いパターン柄が作れます。
フィルに設定できるパターンとして登録するには、
できたタイルパターンの中央の1区画を画像として書き出し、
インポートして埋め込み画像とし、
それを[オブジェクト]メニューから[パターン]-[オブジェクトをパターンに]でパターン化すると簡単にできます。
その方法もこちらに書いています。
→InkscapeでDesign >タイルパターンを作ってみる
ちなみに、Inkscapeの公式(?)チュートリアルの該当ページはこちら
→A Vine Design—A Tiling Example | Inkscape: Guide to a Vector Drawing Program
関連記事
外部リンク
とても感覚的に編集できるのでおすすめです。
詳しくはこちらをご覧ください。
→InkscapeでDesign >タイルパターンを作ってみる
ポイントは、タイル1つ分のサイズの四角を描き、それをグループ化してからタイリングすること。
タイリング後、オリジナルのオブジェクトのグループの中に入って何かを描くと、全てのクローンにリアルタイムで反映されて行きます。
例えば下記の図は、左上の四角がオリジナルで、後はクローンです。
四角形の外側にはみ出して描くことができるので、線や図形が繋がっているように配置することもでき、自由度の高いパターン柄が作れます。
フィルに設定できるパターンとして登録するには、
できたタイルパターンの中央の1区画を画像として書き出し、
インポートして埋め込み画像とし、
それを[オブジェクト]メニューから[パターン]-[オブジェクトをパターンに]でパターン化すると簡単にできます。
その方法もこちらに書いています。
→InkscapeでDesign >タイルパターンを作ってみる
ちなみに、Inkscapeの公式(?)チュートリアルの該当ページはこちら
→A Vine Design—A Tiling Example | Inkscape: Guide to a Vector Drawing Program
関連記事
外部リンク
2012/02/05
印刷できないPDFを印刷してくれるbrava! readerを使ってみた
Web上のPDFをプリントアウトしようと思ったら、
なぜか印刷できない。。。
プロパティよりセキュリティを見ると、「印刷:許可しない」になってる。
仕方なく画面キャプチャしてプリントアウトする。
ということが、立て続けにあり、
面倒だし、汚い感じになるし、何とか解除して印刷する方法はないものか、と調べていたらありました。
→保護されたPDFを印刷する - brava! reader | You're drunk, aren't you?
何でもありますね。しかも必ず誰かが教えてくれる。
便利な世の中だなあ。(❛◡❛ฺฺ)
で、その、brava! readerというものをさっそくダウンロードしてみました。
Web上のPDFを一旦パソコンに保存し、
brava! readerで開きなおしてプリントボタンを押すと、無事に印刷できました。
で、このbrava! readerには、Adobe Readerにはない便利な機能があり、
[Ctrl]+[G]を押して表示された十字カーソルで印刷範囲を指定することができるとのこと。
ページ内のちょこっとだけ印刷したい時に活用できそうです。
ただ、有効期限が設定されていて、過ぎるとダウンロードしなおさなくてはいけないようなので、ちょっとだけ面倒です。
ダウンロードに関する情報
→Brava Reader ダウンロードについて | 株式会社オーシャンブリッジ
→Vectorのダウンロードページ
なぜか印刷できない。。。
プロパティよりセキュリティを見ると、「印刷:許可しない」になってる。
仕方なく画面キャプチャしてプリントアウトする。
ということが、立て続けにあり、
面倒だし、汚い感じになるし、何とか解除して印刷する方法はないものか、と調べていたらありました。
→保護されたPDFを印刷する - brava! reader | You're drunk, aren't you?
何でもありますね。しかも必ず誰かが教えてくれる。
便利な世の中だなあ。(❛◡❛ฺฺ)
で、その、brava! readerというものをさっそくダウンロードしてみました。
Web上のPDFを一旦パソコンに保存し、
brava! readerで開きなおしてプリントボタンを押すと、無事に印刷できました。
で、このbrava! readerには、Adobe Readerにはない便利な機能があり、
[Ctrl]+[G]を押して表示された十字カーソルで印刷範囲を指定することができるとのこと。
ページ内のちょこっとだけ印刷したい時に活用できそうです。
ただ、有効期限が設定されていて、過ぎるとダウンロードしなおさなくてはいけないようなので、ちょっとだけ面倒です。
ダウンロードに関する情報
→Brava Reader ダウンロードについて | 株式会社オーシャンブリッジ
→Vectorのダウンロードページ
記事リストのページを追加しました
追記(12/04/05)
アクセスすると、
ここから以前の記事↓
Googleに送信するサイトマップではなく、
Bloggerで、ブログ内の記事の一覧を自動的に作って表示してくれるようなものはないかと探していたら、こんなページを見つけたのでやってみました。
→Bloggerにサイトマップをつける方法 | 某氏のたわごと NEXT
上記の記事内の、ラベル別スクリプトの配布元のページ
→The Best Table of Contents (TOC) or Sitemap for Blogger | Blogger Templates and Tricks by Abu Farhan
このページに載っているスクリプト内のURLを自分のブログのURLに変更して、
HTMLモードで貼り付けるだけ。めちゃ簡単でした!
ただ、日付順にならないのがちょっと残念。。。
実際に作ったものは、右サイドバーの「ラベル別記事リスト」をクリックして頂くと表示されます。
アクセスすると、
inkscape-aholic.blogspot.jp には、不正なソフトウェアを配布していることで知られる www.abu-farhan.com のコンテンツが含まれています。このサイトにアクセスすると、パソコンがウイルスに感染するおそれがあります。という警告が出るようになってしまたので、削除することにしました。
ここから以前の記事↓
Googleに送信するサイトマップではなく、
Bloggerで、ブログ内の記事の一覧を自動的に作って表示してくれるようなものはないかと探していたら、こんなページを見つけたのでやってみました。
→Bloggerにサイトマップをつける方法 | 某氏のたわごと NEXT
上記の記事内の、ラベル別スクリプトの配布元のページ
→The Best Table of Contents (TOC) or Sitemap for Blogger | Blogger Templates and Tricks by Abu Farhan
このページに載っているスクリプト内のURLを自分のブログのURLに変更して、
HTMLモードで貼り付けるだけ。めちゃ簡単でした!
ただ、日付順にならないのがちょっと残念。。。
実際に作ったものは、右サイドバーの「ラベル別記事リスト」をクリックして頂くと表示されます。
2012/02/02

 Inkscape+Blenderで3D化
Inkscape+Blenderで3D化
InkscapeのパスをBlenderにインポートして立体的にする
というのをやってみましたのでご紹介します。
Blenderの基本的な操作方法は、以前こちらの記事で勝手にご紹介させて頂いた、SpreadBlenderさんの動画がおすすめです。めちゃめちゃわかりやすいです!
流れとしてはこんな感じです。
1.Inkscapeでパスを作る
2.Blenderにインポートする
3.CurveからMeshに変換し、Extrude(押し出し)で厚みをつける
4.このままだと寝てるので90度回転して立ち上げる
5.パーツの下に平面をひく
6.カメラの設定をする&撮影(レンダリング)
7.画像として保存
※重要
Blenderでキーボードショートカット(下記の説明内の[G]や[A]や[N]や[Tab]など)を使う場合は、マウスカーソルが中央の作業領域内にある状態で行う必要があります。
でないと、キーボードを押しても反応しません。
※下記説明内の写真はクリックすると拡大します。
※下記説明内のリンクをクリックすると、InksapeでDesignの説明ページに飛びます。
参考リンク
Tutorial, Illustrator + blender + yafaray
YouTubeの動画です。このうちBlenderの作業部分からヒントを頂きました。
スペイン語なので何言ってるのかはさっぱりわかりません。その上Blenderのバージョンも違いますが、雰囲気は掴めると思います。
晋遊舎 (2012-12-07)
売り上げランキング: 24,878
というのをやってみましたのでご紹介します。
Blenderの基本的な操作方法は、以前こちらの記事で勝手にご紹介させて頂いた、SpreadBlenderさんの動画がおすすめです。めちゃめちゃわかりやすいです!
流れとしてはこんな感じです。
1.Inkscapeでパスを作る
2.Blenderにインポートする
3.CurveからMeshに変換し、Extrude(押し出し)で厚みをつける
4.このままだと寝てるので90度回転して立ち上げる
5.パーツの下に平面をひく
6.カメラの設定をする&撮影(レンダリング)
7.画像として保存
※重要
Blenderでキーボードショートカット(下記の説明内の[G]や[A]や[N]や[Tab]など)を使う場合は、マウスカーソルが中央の作業領域内にある状態で行う必要があります。
でないと、キーボードを押しても反応しません。
※下記説明内の写真はクリックすると拡大します。
※下記説明内のリンクをクリックすると、InksapeでDesignの説明ページに飛びます。
Step1 Inkscapeでパスを作る
- Inkscapeでパスを作ります。
今回は、テキストツールで「INKSCAPE」と打ち、[オブジェクトをパスに]でパスに変換しました。
ページ範囲の左上のポイントがBlenderの原点にあたるようなので、こんな感じに配置しておくと、インポートの際中央に読み込まれます。
色を設定し、保存します。(色はBlenderでも変更できます)
Step2 Blenderにインポート
- Blenderを立ち上げます。
- 最初から配置されている立方体は[Delete]キーを押して削除します。
- [File]メニューから[Import]-[Scalable Vector Graphics(.svg)]を選択し、先ほど保存したInkscapeのファイルを選択します。
- すると、こんな感じで読み込まれます。
Step3 CurveからMeshに変換し、Extrude(押し出し)で厚みをつける
- [A]キーを押して全文字を選択し、左側のパネルから[Join]を選択します。
([Join]がグレーアウトしていて選択できない場合は、一度文字のどれかを右クリックで選択すると、選択できるようになると思います。その後、[A]キーを2回押して全選択してください)
- 下側にある[Object]メニューから[Convert to]-[Mesh from Curve/Meta/Surf/Text]を選択します。
- [Tab]キーを押して[Edit]モードに切り替え、[A]キーを押して全選択します。
- [E]キーを押してマウスを上下に動かすと厚みを付けられます。好みの厚みになったら左クリックで確定します。
厚みを数値で設定したい場合は、左クリックで確定後、左側のパネルに現れる「Extrude Region and ~」のZの項目に数値を入力します。
Step4 90度起こす
- [Tab]キーを押し、[Object]モードに戻ります。
- [N]キーを押すと、右側に数値設定できるパネルが表示されます。
一番上の[Transform]の項目にある、[Rotation]のXを90度に設定します。
Step5 パーツの下に平面をひく
- 左上の[Add]メニューから[Mesh]-[Plane]を選択して平面を追加します。
先ほどの数値パネルで[Location]のX/Y/Zを0に設定します。
これで原点の位置に平面が配置されました。
[Scale]のXとYの数値を増やし、平面を伸ばします。
または、[S]キーを押し、ポインターを外側に向けて動かします。
Step6 カメラの設定をする&撮影(レンダリング)
- テンキーの[0]を押すとカメラの視点でのビューモードになります。
この時表示された枠でレンダリングされます。
レンダリングのサイズは右側のパネルの [Render]を選択すると表示される、[Dimensions]の[Resolution]のサイズによって決まります。プリセットより選択するか、[Resolution]に希望のピクセルサイズを直接入力します。
[Render]を選択すると表示される、[Dimensions]の[Resolution]のサイズによって決まります。プリセットより選択するか、[Resolution]に希望のピクセルサイズを直接入力します。
- パーツやカメラの位置やアングルを調整します。
(移動、回転の基本操作は下記をご覧ください。) - 右側のパネルの
 [World]を選択し、[Ambient Occlusion]にチェックを入れます。
[World]を選択し、[Ambient Occlusion]にチェックを入れます。
このチェックを入れると、周囲から回り込む感じの自然な光が表現されます。
 [Render]で[Image]ボタンを押すとレンダリングが開始されます。元の操作画面に戻りたいときは[Esc]キーを押すと戻ることができます。
[Render]で[Image]ボタンを押すとレンダリングが開始されます。元の操作画面に戻りたいときは[Esc]キーを押すと戻ることができます。
Step7 画像として保存
- 左下の[Image]メニューより[Save as Image]を選択します。
- 保存の画面に切り替わったら、保存形式を左側の[File Type]から選択します。保存先とファイル名を設定後、[Save as Image]ボタンを押すと画像として保存されます。
補足:移動・回転・サイズ変更のしかた
いずれも、パーツの選択は右クリック、操作の確定は左クリックです。- パーツを移動させたいときは、パーツを選択後、[G]キーを押します。
[G]キーを押した後、X/Y/Zのいずれかを押すと、方向を限定できます。 - パーツを回転させたいときは、パーツを選択後、[R]キーを押します。
[R]キーを押した後、X/Y/Zのいずれかを押すと、回転軸を限定できます。 - パーツのサイズを変更したいときは、パーツ選択後、[S]キーを押します。
[S]キーを押した後、X/Y/Zのいずれかを押すと、拡大・縮小の方向を限定できます。 - カメラのアングルを、今自分が見ている視点に合わせたいときは、左下にある[View]メニューより[Align View]-[Align Active Camera to View]を選択します。
参考リンク
Tutorial, Illustrator + blender + yafaray
YouTubeの動画です。このうちBlenderの作業部分からヒントを頂きました。
スペイン語なので何言ってるのかはさっぱりわかりません。その上Blenderのバージョンも違いますが、雰囲気は掴めると思います。
Blender 3DCG パーフェクトバイブル2013 (100%ムックシリーズ)
posted with amazlet at 13.02.04
晋遊舎 (2012-12-07)
売り上げランキング: 24,878
登録:
コメント (Atom)