Googleのオンライン画像編集ツール、Picikが終了してしまいましたね。
私は特に、「オートン風」というエフェクトを気に入っていたので、残念に思っていました。
ですが・・・
最近Gimpでそれっぽい加工ができるようになりました!
ちょっと違うかもしれないし、画像によっては全然イケてない感じになってしまうかもしれませんが、興味のある方は一度お試しくださいませ。
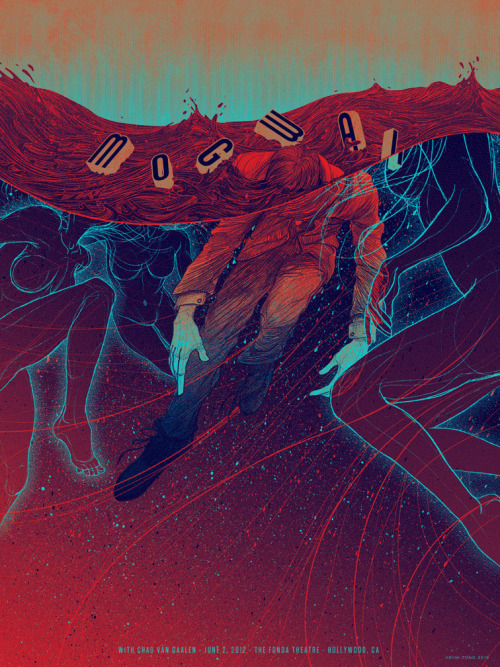
今回はこちらの画像を使います。
ちなみに下記は、Picnikが終了する前に「オートン風」エフェクトを掛けたもの。
こんな風になんでもない写真をドラマチックな雰囲気にしてくれるエフェクトだったのです。
ではやってみます。
- Gimpで写真を開きます。
- [画像]メニューより[画像の拡大・縮小]を選択し、用途に合わせて適宜リサイズしておきます。
- [Ctrl]+Lを押して「レイヤー」パレットを開きます。
最初は「背景」というレイヤーのみの状態です。
- 「レイヤー」パレットの下側にある複製ボタンを押します。
すると「背景 コピー」をいうレイヤーが作成されます。
- この「背景 コピー」レイヤーが選択されている状態で、[モード]を[標準]から[オーバーレイ]に変更します。
- 続けて、[フィルタ]メニューから[ぼかし]-[ガウシアンぼかし]を選択し、表示されたダイアログで[ぼかしの半径]を設定します。半径の値が小さい程派手な感じに、大きいほど(ぼけるほど)結果がやわらかい感じになると思います。
今回は20pxに設定してみました。
- これだけでも、最初の写真と比べて印象が変わりますが、もっと変化させたい場合、この「背景 コピー」レイヤーをさらに複製します。
複製したレイヤーの不透明度を調整することによって、エフェクトの強さを調整できます。
目標とするPicnikの「Orton風」っぽくなりました!
暗めの時間帯の画像はこれで素敵な感じになるのですが、
光があたったようなふわっとした印象にしたい場合は、
一番上にもう一つ「背景」レイヤーのコピーを作り、「スクリーン」に設定後、不透明度を下げるといい感じになります。
※別ブログの下記のページにその他の加工例を載せています。
→
ajiwai blog: 何でもない画像をドラマチックな雰囲気に加工する